يعد ضغط ملفات صور موقع الويب أحد أسرع الطرق وأسهلها لزيادة سرعة تحميل هذا الموقع للمستخدمين. انضم إلينا ونحن نستكشف أداة و موقع جديدين من شأنها أن تجعل عملية الضغط أكثر فعالية ويمكن الوصول إليها من أي وقت مضى دون فقدان الكثير من جودة الصور، يعد Squoosh.app حسب تجربتي من أفضل المواقع لصغط الصور دون فقدان الجودة ان كنت تريد معرفة المزيد عن موقع Squoosh.app؟ فتابع هذا الشرح حول هذا الموقع.
ما هو Squoosh؟
"Squoosh هو تطبيق ويب لضغط الصور يتيح لك الغوص في الخيارات المتقدمة التي توفرها ضواغط الصور المختلفة."
بمعنى آخر، يعد Squoosh مجموعة رائعة من ميزات ضاغط الصورة. يحزم إعدادات معالجة الصور المختلفة في تطبيق مجاني يمكن الوصول إليه منعش يعمل في نافذة المتصفح، مما يتيح لك معاينة تأثيرات إجراءات الضغط المختلفة في الوقت الفعلي. في وقت كتابة هذا التقرير، يمكنك استخدام Squoosh عن طريق تحميل صفحة الويب الخاصة به (https://squoosh.app) على أي من متصفحات الويب الرئيسية.
Squoosh هو مشروع تطوير تجريبي مفتوح المصدر يديره فريق GoogleChromeLabs على GitHub.
كيفية استخدام Squoosh لضغط ملفات الصور الخاصة بك
يمكن أن يكون ضغط ملفات الصور على Squoosh سريعا وسهلا للغاية، أو دقيقا للغاية ودقيقا. يعتمد ذلك على مقدار الوقت الذي ترغب في قضاءه باستخدام الإعدادات. بغض النظر عن النهج الذي تتبعه، تكون العملية هي نفسها على نطاق واسع - لذلك دعونا نتجول فيها.
إليك ما يجب أن تراه عند تحميل صفحة الويب Squoosh في متصفحنا:
لاحظ المطالبة بسحب وإفلات ملفات الصور، والرابط النصي الذي يمكنك من تحديد صورة من جهاز الكمبيوتر الخاص بك. اختر ملف صورة وقم بتحميله باستخدام أي من الطريقتين المفضلين لديك.
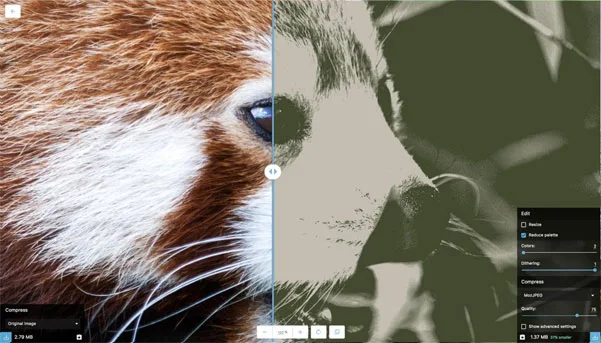
يوجد في منتصف الشاشة شريط التمرير، والذي يمكن سحبه يسارًا ويمينًا. هذا للمقارنة بين كيفية ظهور الصورة قبل وبعد الضغط. لذلك، إذا أردنا سحبها بالكامل إلى اليسار، فسنرى كيف ستبدو الصورة كاملة بعد الضغط ؛ وإذا أردنا سحبها بالكامل إلى اليمين، فسنرى الصورة الأصلية.
يمكن تغيير طريقة العرض التي تظهر على يسار ويمين شريط التمرير في الوقت الفعلي عن طريق تعديل إعدادات الضغط على أسفل اليسار وأسفل اليمين - سنتحدث عن هذه الإعدادات قريبا.
يمكننا أيضا استبدال طريقة عرض الصورة الأصلية على اليسار بنوع ضغط آخر، مما يساعد بشكل كبير في تحديد الإعدادات التي يجب استخدامها.
إليك ما يحدث لصورة الاختبار الخاصة بنا عندما نستخدم إعدادات الضغط على الجانب الأيمن لتقليل لوحة ألوان الصورة من 256 إلى 2:
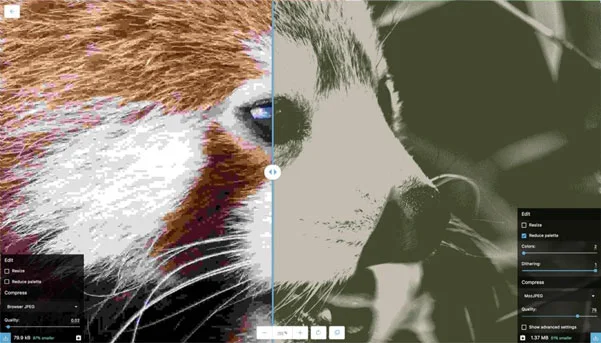
وإليك ما يحدث عندما نستبدل الصورة الأصلية على اليسار بنوع آخر من الضغط مضبوط على الحد الأقصى:
يرجى ملاحظة أنه إذا كانت هذه الصورة ستستخدم على موقعنا، فسنستخدم إعدادات ضغط أكثر اعتدالًا - نستخدم أمثلة متطرفة هنا لتوضيح الفروق بين صورنا وتوضيح كيف يمكنك التنقل باستخدام إعدادات متعددة ومعاينة الإخراج كل شيء على نفس الشاشة.
ربما لاحظت تجاه الزوايا السفلية من لقطات الشاشة هذه أن Squoosh يوفر مقياسا في الوقت الفعلي لمدى ضخامة حجم ملف الصور المضغوطة، استنادا إلى الإعدادات التي اخترتها. ليس ذلك فحسب، بل يخبرك أيضًا باختلاف٪ size size بين صورتك المختلفة.
راقب هذه الإحصائيات أثناء تعديل إعدادات الضغط، حيث سيساعدك ذلك على تقليل حجم ملف الصورة الخاص بك إلى أقصى حد ممكن، دون أن يكون هناك الكثير من التأثير السلبي على الصورة نفسها. يمكنك تكبير الصورة في أي وقت لرؤية الفرق عن قرب.
لقد خفضنا صورة الاختبار الخاصة بنا من 2.79 ميغابايت إلى 134 كيلو بايت - انخفاض بنسبة 95٪ - عن طريق إجراء بعض التعديلات البسيطة:
نعم، هناك اختلاف في الحدة - ولكن في أعيننا، لا تزال الصورة قابلة للاستخدام، على الرغم من أنها مضغوطة إلى حد كبير.
بمجرد أن تكون سعيدا بحفظك للبيانات التي تسمح بها صورتك، انقر فوق رمز التنزيل في الركن السفلي ذي الصلة من الشاشة.
استكشاف إعدادات ضغط Squoosh
لتحقيق أفضل نسبة ممكنة من جودة الصورة إلى حجم الملف، نوصي بالبحث في بعض الإعدادات الأكثر تقدماً في Squoosh.
أولا وقبل كل شيء، هل اخترت أفضل نوع ضغط للصورة المعنية؟ نحن نعتبر هذه الخيارات الثلاثة الأكثر فائدة.
- OptiPNG - يحول PNG و BMP GIF و PNM و TIFF إلى PNG الأمثل.
- MozJPEG - يحول JPG و TARGA و BMP و PPM إلى JPEG الأمثل.
- WebP - يحول إلى WebP محسن، تنسيق صورة جديد يستخدم تشفيرا تنبؤيا لتقليل مقدار الكود المطلوب لتكوين صورة. (لدينا القليل ليقوله حول تنسيق الصورة هذا في نهاية هذه المقالة لأنها حالة خاصة!)
كل نوع ضغط وتنسيق صورة له نقاط القوة والضعف، والتي سيتم تشغيلها بشكل مختلف عن صورة إلى صورة. نوع الصورة التي لديك سوف تملي إلى حد كبير أفضل تنسيق لتلك الصورة عبر الإنترنت. عادةً ما يتم ضغط الرسومات والرسومات التوضيحية لنوع الخط الفني بشكل أفضل باستخدام تنسيقات PNG أو GIF وتستجيب جيدًا لتقليل عدد الألوان، على عكس الصور التي لا تحتاج غالبًا إلى الآلاف من الألوان لتقديم الصورة بطريقة مقبولة. من الأفضل ضغط الصور الفوتوغرافية عالية الدقة باستخدام تنسيق ضغط Moz JPEG وضغطها باستخدام شريط تمرير الضغط.
تشمل إعدادات Squoosh الأخرى التي تستحق اللعب بها:
بافتراض أن اتصالك بالإنترنت جيد، فإن السبب المحتمل لتحميل موقع الويب ببطء هو أن الموقع يتكون من بيانات أكثر مما يستطيع جهازك معالجته بسرعة. ستتضمن تلك البيانات كل شيء يجعل موقع الويب ما هو عليه، بما في ذلك الصور وجافا سكريبت ونعم.
من الرائع أن تكون مواقع الويب اليوم غنية بالمحتوى والوظائف الوظيفية كما هي ، لكن هذا يأتي بتكلفة من حيث استخدام البيانات وسرعتها التوأم الشريرة، وسرعة التحميل. تزايد حجم أحجام ملفات صفحة الويب بشكل مطرد بنسبة 16٪ على أساس سنوي في عام 2011 وفقًا لموقع Speedcurve.com مع متوسط تنبؤ إجمالي حجم الصفحة يبلغ 4 ميغابايت بحلول عام 2019. على الرغم من أن تجربة المستخدم أكبر بكثير من حجم الصفحة المحض، إلا أنه مما لا شك فيه أنه كلما زاد حجم البيانات التي تتطلبها صفحتك لتنزيلها، كلما كانت أبطأ بشكل أساسي على جهاز محمول يستخدم اتصالات بيانات شبكة المحمول الأبطأ. لذلك، نوصيك بربط اتجاه نمو حجم الصفحة هذا لتقديم أداء مُحسّن أكثر لمستخدمي المحمول الذين من المحتمل أن يكونوا أكبر جمهور في مواقعك.
في معظم مواقع التحميل البطيء، تخلق الصور نسبة كبيرة من فائض البيانات. هذا هو المكان الذي يمكن أن يساعد فيه ضغط الصور.
عن طريق تقليل كمية البيانات في ملف صورة، يمكن أن يقلل الضغط من كمية البيانات اللازمة لإنشاء صفحة ويب. ينتج عن هذا صفحات ويب أصغر وسرعات تحميل أسرع وزوار أكثر سعادة ورؤية أفضل في نتائج البحث.
إن معالجة الصور بشكل فردي من خلال Squoosh يمكن إدارتها لمشرفي المواقع الذين يضيفون الصور إلى مواقعهم بوتيرة متواضعة - ولكن ليس كثيرا بالنسبة لأولئك الذين يحتاجون إلى تحميل الكثير من الصور يوميا، مثل مواقع التجارة الإلكترونية الكبيرة.
إذا بدا ذلك مثلك، فمن الأفضل استخدام حل بديل للضغط الآلي أثناء تحميل الصور إلى نظام إدارة محتوى موقع الويب (CMS)، أو إذا فشلت في ذلك، ضغط الدُفعات قبل التحميل.
الإنترنت المفهرس هو منتج Google أساسا من وجهة نظر مستخدم الويب العادي - لذلك بالطبع سيرغبون في أن يعمل المحتوى الذي يخدمونه بشكل جيد قدر الإمكان.
Squoosh هي طريقة جديدة لأصحاب المواقع للتأكد من أن موقعهم يوفر تجربة جيدة، وهو أمر عظيم بالنسبة لهم ولزوارهم وبالطبع Google.
تشمل إعدادات Squoosh الأخرى التي تستحق اللعب بها:
- اختصر لوحة الألوان - هل يمكن لصورتك أن تفعل مع عدد أقل من الألوان؟ غالبًا ما يكون هذا فوزا سهلا على رسم أو رسم توضيحي لا يتطلب عرض آلاف الألوان بشكل جيد. إن تقليل لوح الألوان على الصور الفوتوغرافية لا يحدث فرقا كبيرا، لذا حاول حفظ هذا من أجل الرسوم التوضيحية التي من الواضح أنها لا تستخدم سوى عدد قليل من الألوان.
- تغيير الحجم - اجعل صورتك وملفاتك أصغر بكثير في شكل حد عن طريق تقليل أبعادها المادية. ستنخفض أبعاد الصور بشكل واضح، لكن مع مساحة التخزين الرقمية التي تشغلها في K أو ميغابايت يتقلص أيضا. حاول تغيير حجم الصور وفقًا للأبعاد التي ستستخدمها عبر الإنترنت. ليست هناك حاجة إلى الحصول على صورة بعرض 3000 بكسل إذا كان مكان صورتك على الموقع لا يعرض سوى 1800 بكسل. تقليم لتناسب. (ملاحظة: تم إعداد بعض مواقع الويب بحيث تقوم بتحميل صورة عالية الدقة وتؤدي إلى تغيير حجمها نيابة عنك، لذا إذا لم تكن متأكدًا من الطريقة التي تتحدث بها أعمالك مع مطور الويب لديك وتكتشف ذلك قبل البدء في إجراء التغييرات!)
- الجودة - أبسط طريقة لخفض البيانات. الى اي مستوي تستطيع النزول؟ تراقب عن كثب المناطق ذات التفاصيل الدقيقة، مثل مناطق العين والأسنان والأصابع لأن هذه سوف تظهر عادة علامات حكاية تدهور الضغط الزائد أولاً. لقد وجدنا أن معظم الصور الفوتوغرافية تعمل بشكل رائع عند ضغط 80٪ ولكن بعض الصور قد تنخفض كثيرًا. العب حولك واكتشف ما الذي ينجح.
ما هو الغرض من ضغط ملفات الصور؟
يحب الجميع المواقع التي يزورونها لتحميلها بسرعة - ولكن لسوء الحظ، هذه ليست دائمًا التجربة التي نحصل عليها.بافتراض أن اتصالك بالإنترنت جيد، فإن السبب المحتمل لتحميل موقع الويب ببطء هو أن الموقع يتكون من بيانات أكثر مما يستطيع جهازك معالجته بسرعة. ستتضمن تلك البيانات كل شيء يجعل موقع الويب ما هو عليه، بما في ذلك الصور وجافا سكريبت ونعم.
من الرائع أن تكون مواقع الويب اليوم غنية بالمحتوى والوظائف الوظيفية كما هي ، لكن هذا يأتي بتكلفة من حيث استخدام البيانات وسرعتها التوأم الشريرة، وسرعة التحميل. تزايد حجم أحجام ملفات صفحة الويب بشكل مطرد بنسبة 16٪ على أساس سنوي في عام 2011 وفقًا لموقع Speedcurve.com مع متوسط تنبؤ إجمالي حجم الصفحة يبلغ 4 ميغابايت بحلول عام 2019. على الرغم من أن تجربة المستخدم أكبر بكثير من حجم الصفحة المحض، إلا أنه مما لا شك فيه أنه كلما زاد حجم البيانات التي تتطلبها صفحتك لتنزيلها، كلما كانت أبطأ بشكل أساسي على جهاز محمول يستخدم اتصالات بيانات شبكة المحمول الأبطأ. لذلك، نوصيك بربط اتجاه نمو حجم الصفحة هذا لتقديم أداء مُحسّن أكثر لمستخدمي المحمول الذين من المحتمل أن يكونوا أكبر جمهور في مواقعك.
في معظم مواقع التحميل البطيء، تخلق الصور نسبة كبيرة من فائض البيانات. هذا هو المكان الذي يمكن أن يساعد فيه ضغط الصور.
عن طريق تقليل كمية البيانات في ملف صورة، يمكن أن يقلل الضغط من كمية البيانات اللازمة لإنشاء صفحة ويب. ينتج عن هذا صفحات ويب أصغر وسرعات تحميل أسرع وزوار أكثر سعادة ورؤية أفضل في نتائج البحث.
إيجابيات وسلبيات Squoosh
Squoosh ليست بأي حال ضاغط الصورة المجاني الوحيد المتاح، ولكن بناء على تجربتنا، فهي واحدة من الأفضل. إليك ما نحب به:- واجهة المستخدم. تساعد مقارنة أنواع مختلفة من الضغط جنبا إلى جنب باستخدام شريط التمرير الخاص بالمعاينة في العثور على النقطة الرائعة بين حجم الملف المنخفض وجودة صورة كافية.
- إنه يحترم خصوصيتك. البيانات الوحيدة المرسلة مرة أخرى إلى الخادم هي بيانات الزيارة الأساسية وأحجام ملفات الصور قبل وبعد الضغط. نحن نعرف هذا لأنه يوجد في Squoosh README على GitHub. إذا كنا نتحدث عن تطبيق مغلق المصدر، فسيكون من الصعب معرفة ما يحدث للصور والبيانات بعد الاستخدام.
- رؤية تأثير القرص الخاص بك في الوقت الحقيقي. من السهل للغاية الحصول على محرر داخلي بالحجم الأصلي مقابل الحجم المحرر، بالإضافة إلى نسبة مئوية من الضغط.
- ليس لديك شيء تخسره! Squoosh مجاني تماما، فلماذا لا نعطيه فرصة؟
إن معالجة الصور بشكل فردي من خلال Squoosh يمكن إدارتها لمشرفي المواقع الذين يضيفون الصور إلى مواقعهم بوتيرة متواضعة - ولكن ليس كثيرا بالنسبة لأولئك الذين يحتاجون إلى تحميل الكثير من الصور يوميا، مثل مواقع التجارة الإلكترونية الكبيرة.
إذا بدا ذلك مثلك، فمن الأفضل استخدام حل بديل للضغط الآلي أثناء تحميل الصور إلى نظام إدارة محتوى موقع الويب (CMS)، أو إذا فشلت في ذلك، ضغط الدُفعات قبل التحميل.
لماذا طورت Google Squoosh كمشروع مجاني مفتوح المصدر؟
ليس سرا أن تحب Google مواقع الويب التي يتم تحميلها بسرعة. في الواقع، تعد سرعة الموقع (التي تمثل متوسط سرعة التحميل المأخوذة من عينة من صفحات موقع الويب) محددا لمدى رؤية موقع الويب في نتائج بحث Google.الإنترنت المفهرس هو منتج Google أساسا من وجهة نظر مستخدم الويب العادي - لذلك بالطبع سيرغبون في أن يعمل المحتوى الذي يخدمونه بشكل جيد قدر الإمكان.
Squoosh هي طريقة جديدة لأصحاب المواقع للتأكد من أن موقعهم يوفر تجربة جيدة، وهو أمر عظيم بالنسبة لهم ولزوارهم وبالطبع Google.